Using OpenType Features to Enhance Brand Identity through Custom Typography
Developing a strong brand identity starts with choosing a font family with unique details. Leading brands often opt for a custom typeface, but for many, this may not be an option. OpenType features provide a great solution for customizing typographic text, adding a unique touch to your brand's typography, and even creating custom letterings. While OpenType features can solve typographic problems, they are also great for ornamental and decorative purposes, allowing designers to personalize the font style to better align with brand values.
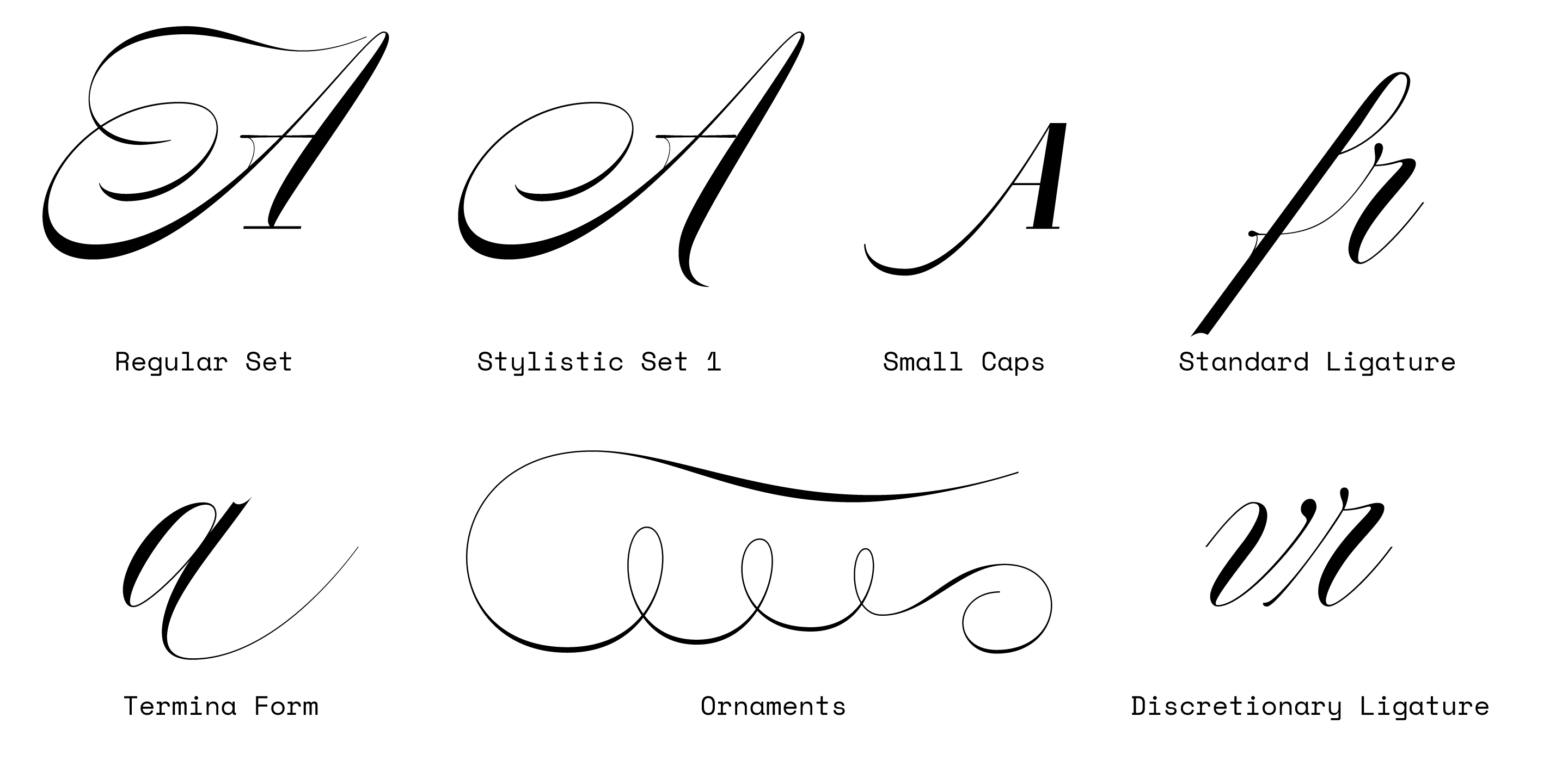
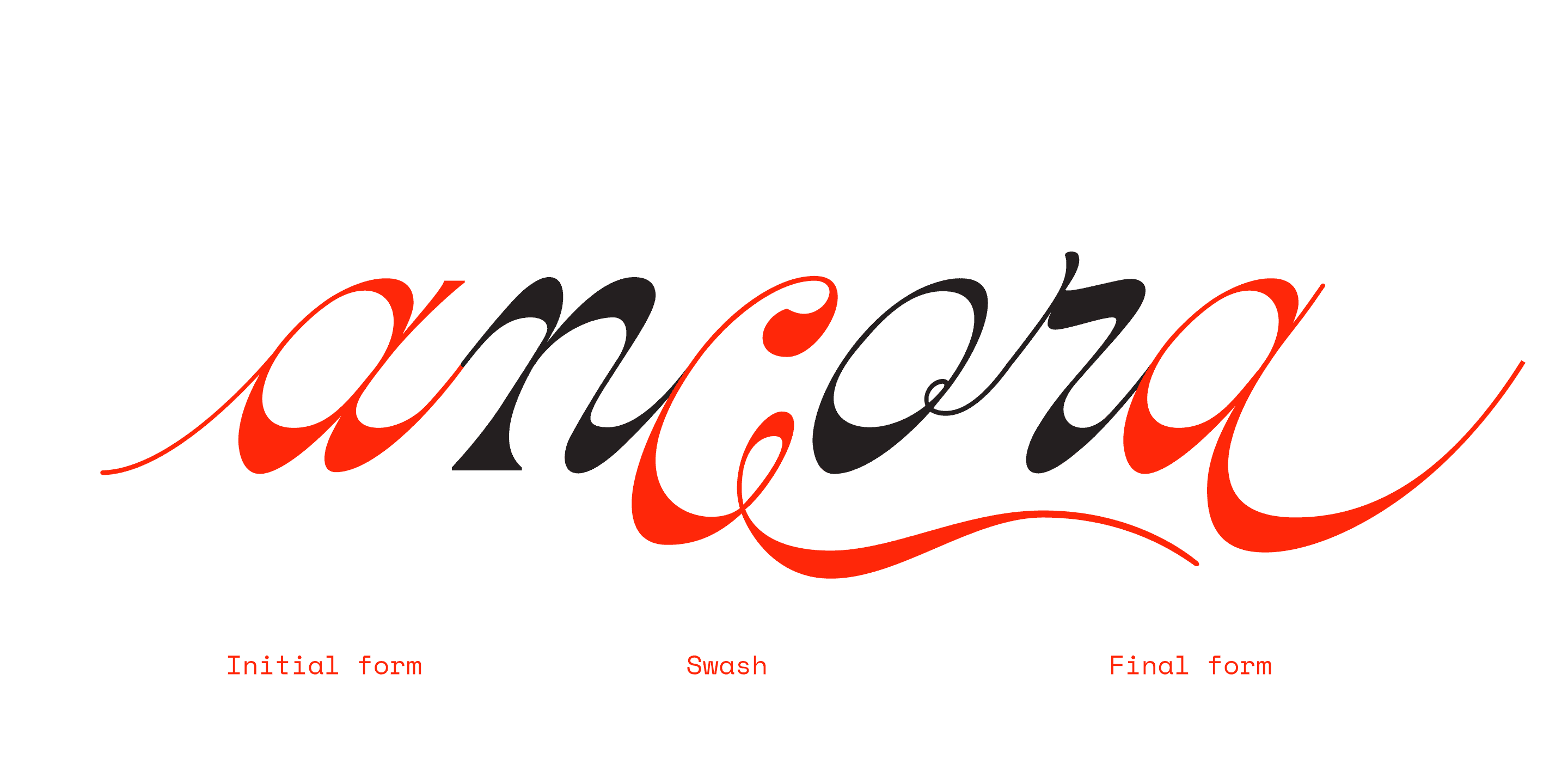
However, not all fonts with OpenType features include special or alternative glyphs. The best way to explore the extra characters included is by checking the glyphs map, font specimen, or visual previews. Some of the special characters you may find include initial forms, alternate letterforms, terminals, and swashes.

Glyphs included in Nautica.
Which Applications Support OpenType Features?
Most operating systems support OpenType fonts, allowing you to install and use them easily. However, not all applications recognize special OpenType features. Adobe software such as Adobe Illustrator®, Adobe Photoshop®, and other popular non-Adobe apps fully support these features, offering a wider range of customization options for designers.
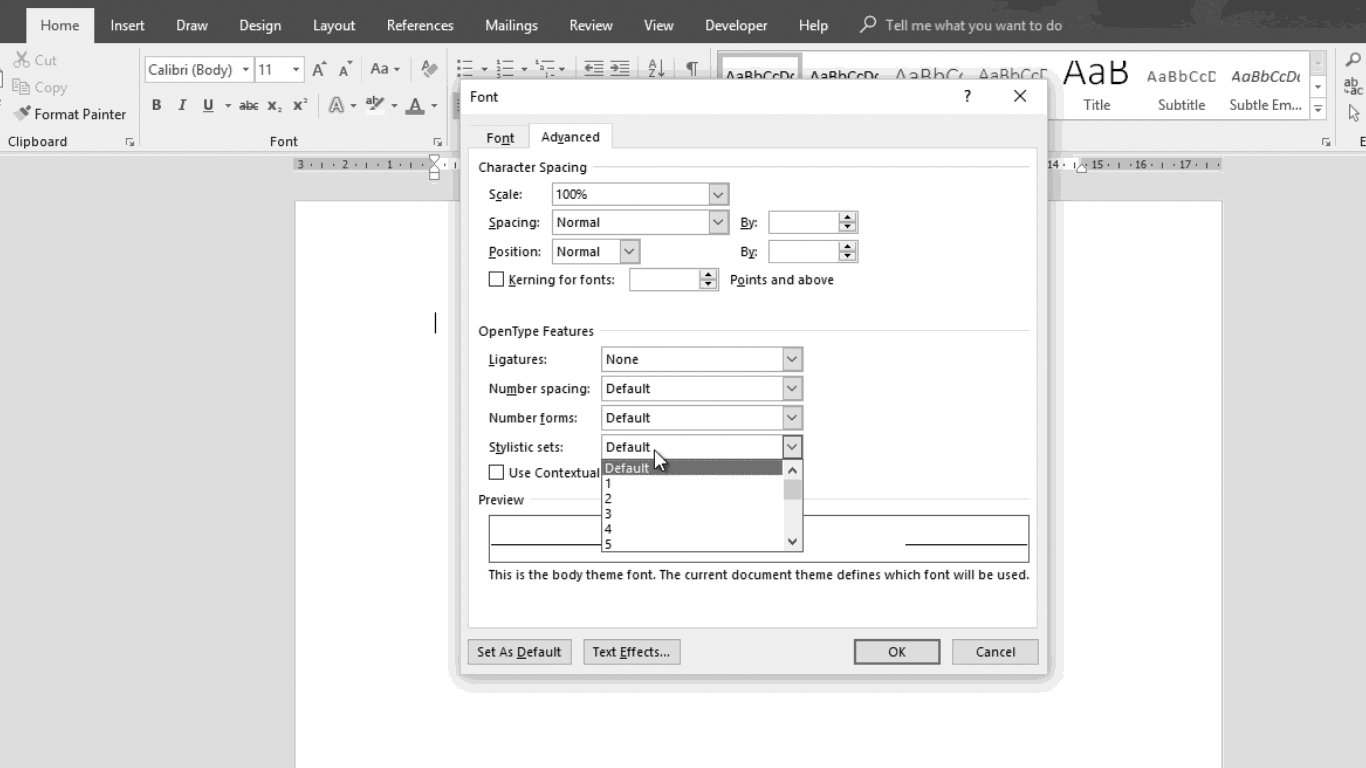
Using OpenType Features in Microsoft Word
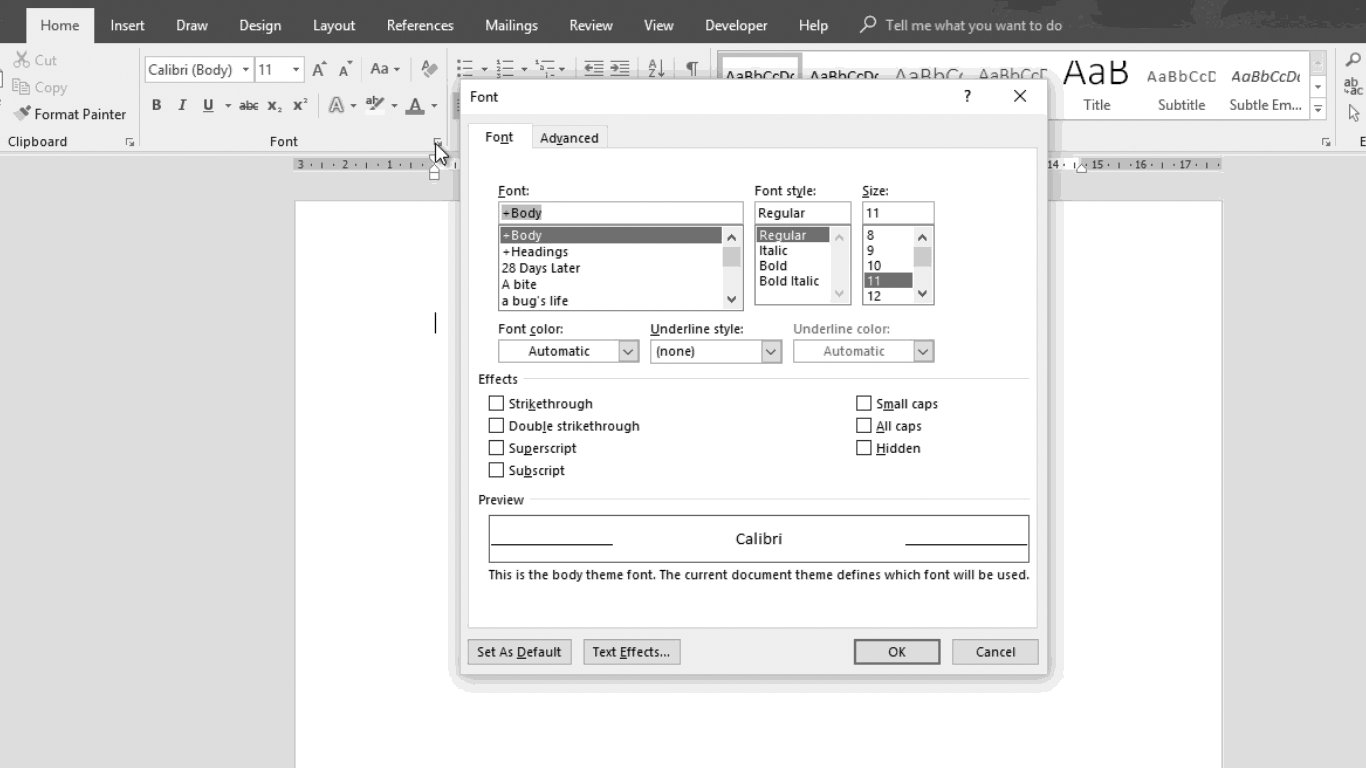
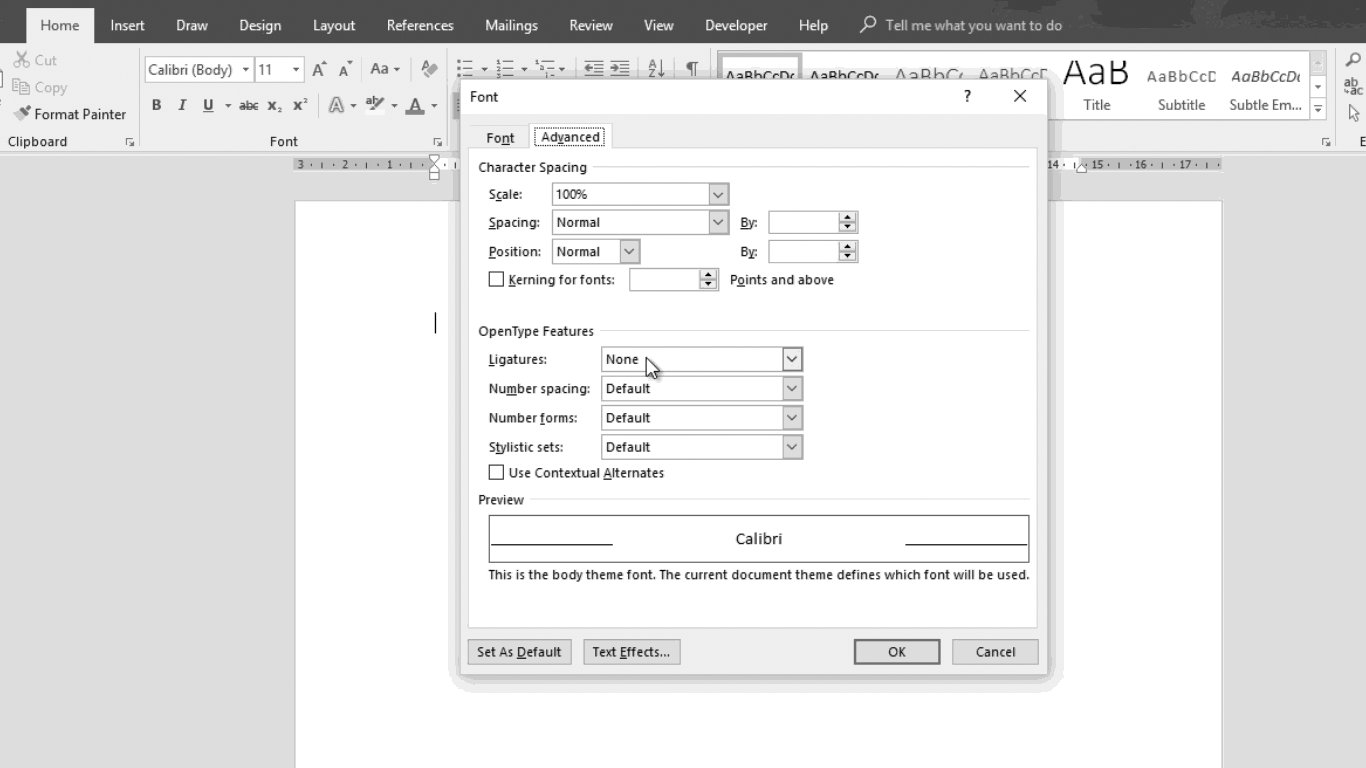
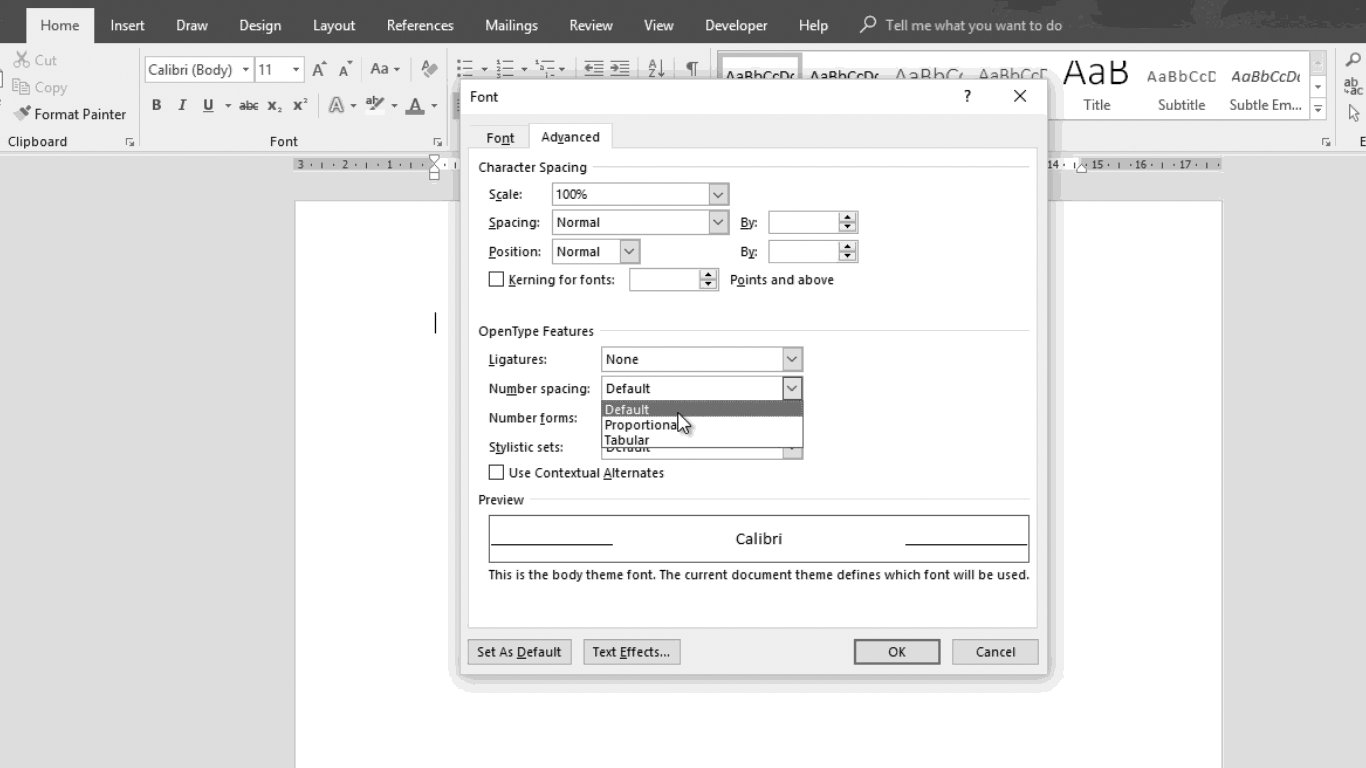
To access OpenType features in Microsoft Word 2010 and later:
- Go to Format → Font → Advanced.

Visualize OpenType Features in Mac Apps like TextEdit and Pages
To view OpenType features in macOS applications:
- Click on Format → Font → Show Fonts → Typography.
Both options provide limited access to OpenType features. For complete access and functionality, it's recommended to use professional design applications like Adobe Illustrator and Photoshop.
Accessing OpenType Features in Adobe Illustrator, Photoshop, and InDesign
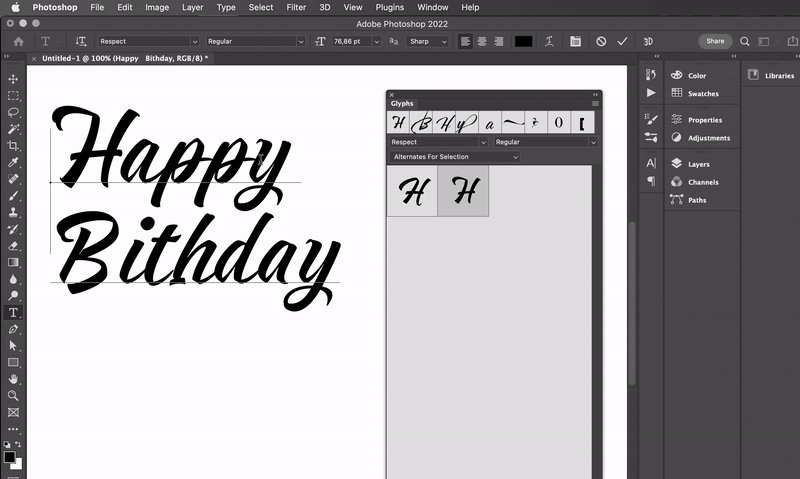
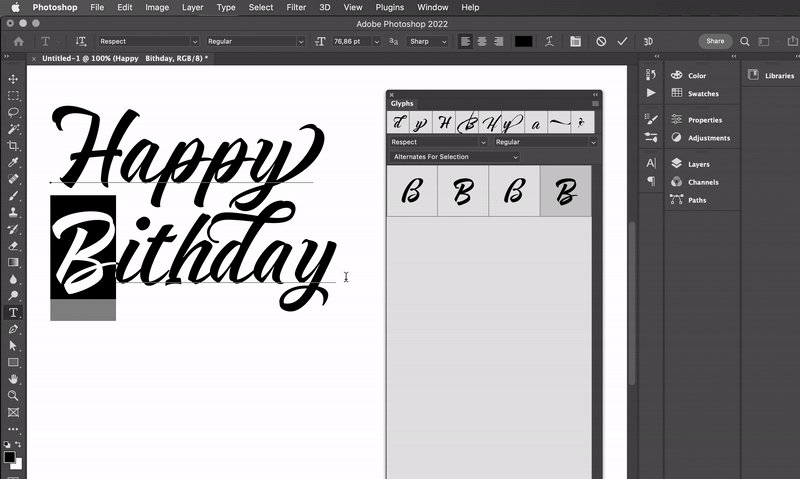
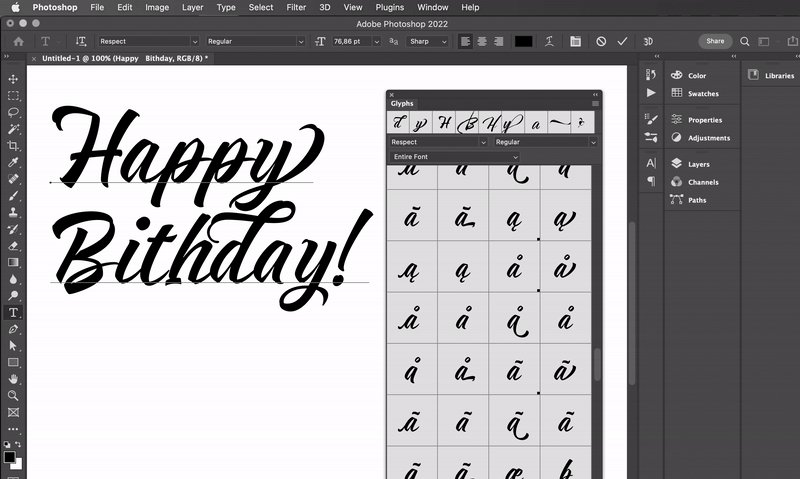
In Photoshop:
- Go to Window → Glyphs to access OpenType features.

Respect includes a wide collection of alternative glyphs.
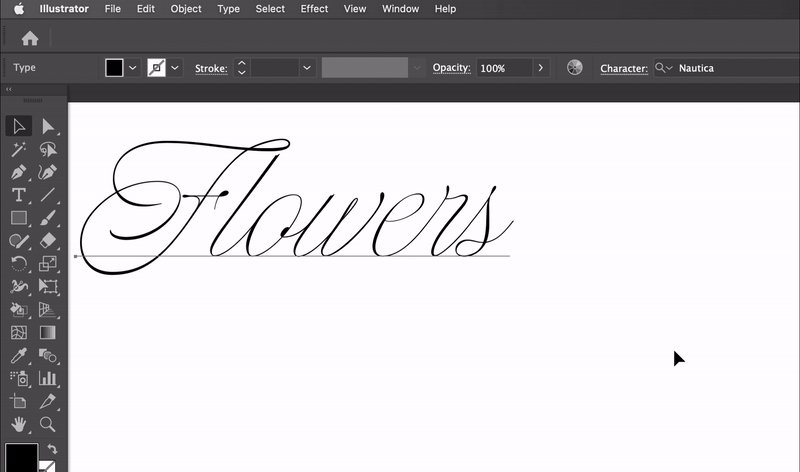
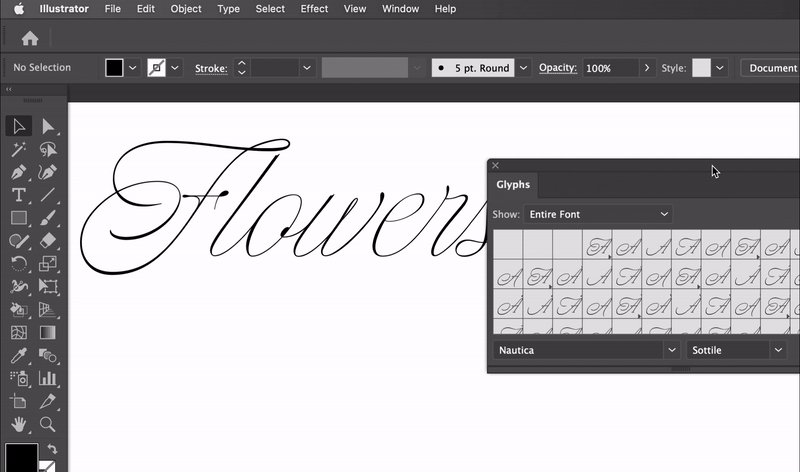
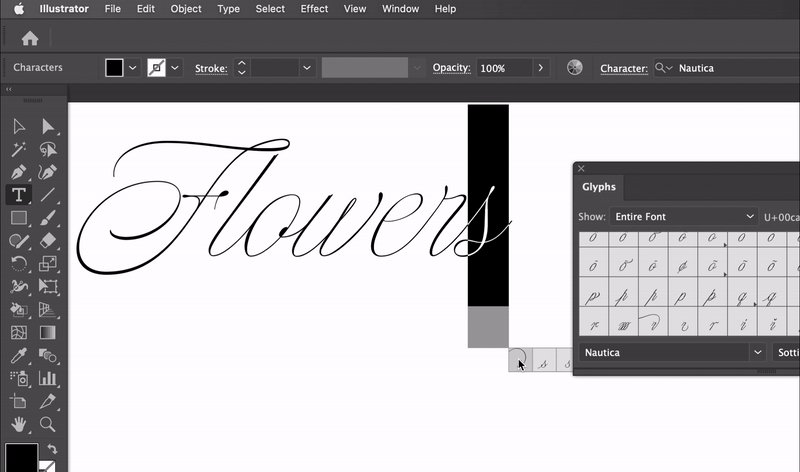
In Illustrator and InDesign:
- Open the Glyphs panel via Window → Type → Glyphs.
- For faster access, type "glyphs" in the Help menu.

Nautica includes a wide collection of alternative glyphs.
Using Stylistic Sets in InDesign and Illustrator
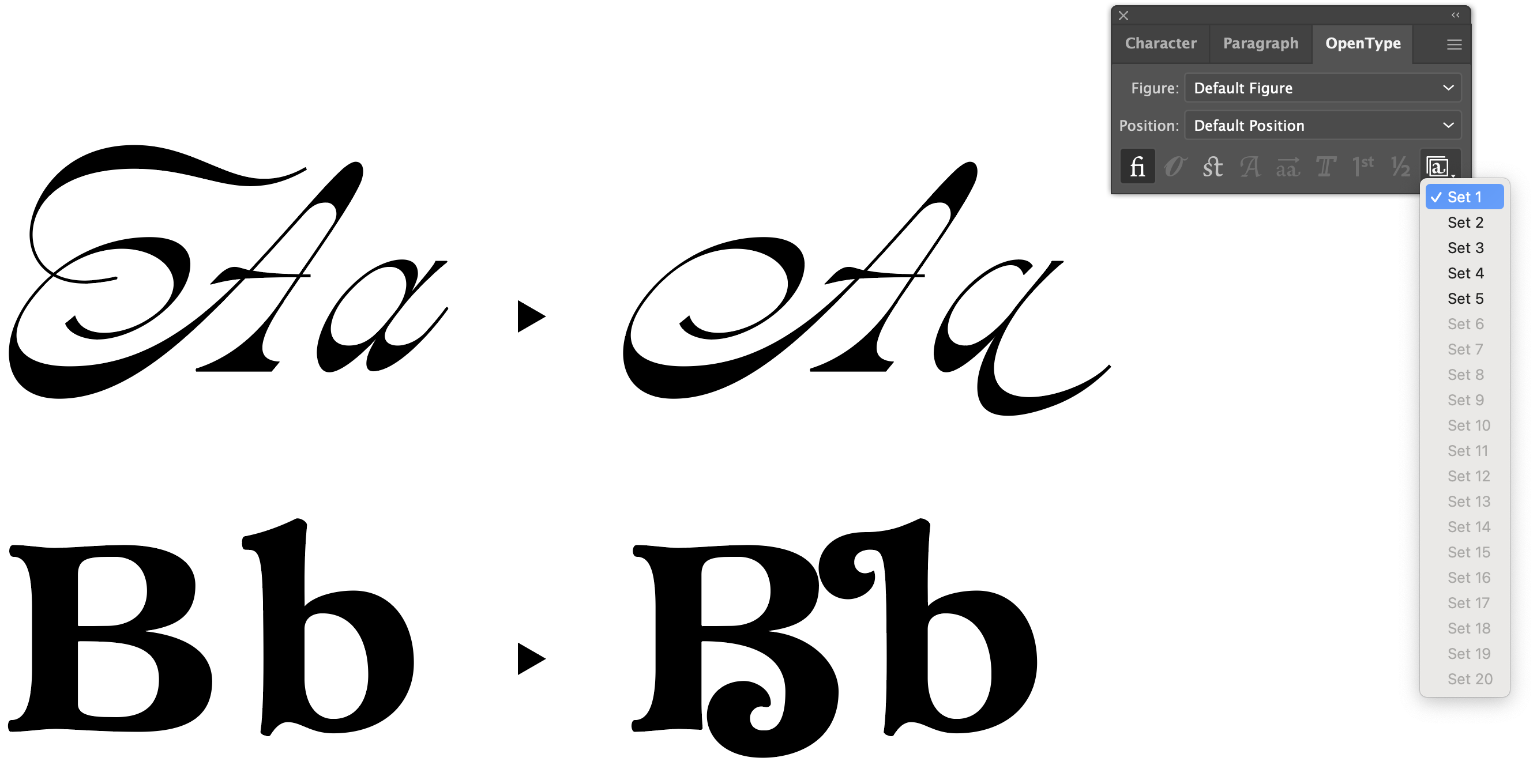
InDesign and Illustrator also allow you to replace entire stylistic sets using the Type palette:
- Go to Window → Type → OpenType to swap stylistic sets for an entirely new look.

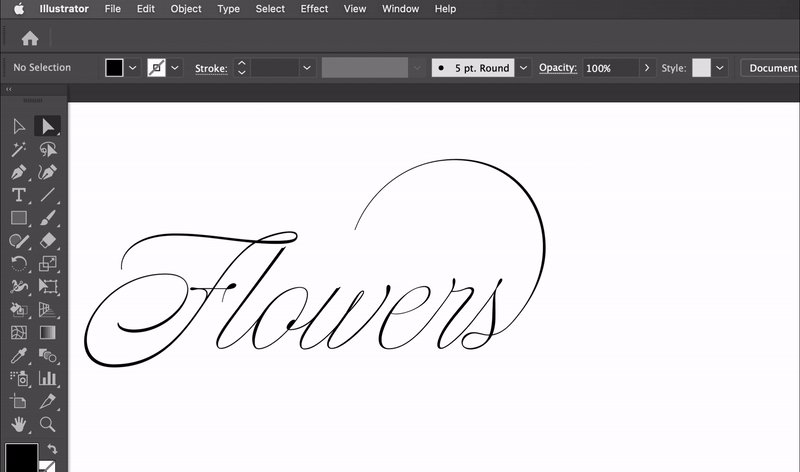
Oddity Script and Nostalgia include interesting swash capitals.
OpenType Features: Everything You Need to Know
OpenType fonts provide designers with a wide range of advanced features, helping you to customize typography and create memorable brand experiences. Some of the most popular OpenType features include capitals, ligatures, swashes, alternates, stylistic sets, and ornaments.
Capitals
One of the standout features in OpenType fonts is the ability to use stylistic capitals. These allow for greater emphasis and creativity in text design. Other capital-related features include:
- Small Caps: Lowercase characters designed to resemble uppercase letters, but smaller in height and weight.
- Titling Capitals: A variation of uppercase designed for use in headings or titles, with reduced stroke width for better readability at large sizes.
- Capital Spacing: Adjusts spacing between capital letters to enhance readability, especially when using all caps in a sentence.
Ligatures
OpenType ligatures combine two or more glyphs into a single unit, enhancing readability and visual appeal. Common types of ligatures include:
- Standard Ligatures: Functional ligatures that prevent character clashes.
- Contextual Ligatures: These provide a more animated and informal appearance, lending visual interest to a composition.
- Discretionary Ligatures: Decorative ligatures that combine frequently occurring letter pairs like “Th.”
- Historical Ligatures: Ligatures used in older fonts, now included as alternatives in modern typefaces.
Ligatures included in Norman and Nautica.

Swashes
Swashes are typographic flourishes that extend characters with decorative strokes, often used in headings, logos, and creative designs. These can add personality and flair to a project by adding ornamental elements such as exaggerated serifs or terminal strokes.
Swashes included in Oddity Script.

Alternates
Alternate characters offer additional visual options beyond the default character set, providing more flexibility for customization. These alternates may apply to uppercase, lowercase, punctuation marks, and numerals, offering unique variations for design projects.
Stylistic Sets
Some OpenType fonts organize alternate glyphs into Stylistic Sets, making it easy to apply an entire range of alternate characters to a text block, creating an instant visual transformation.
Ornaments, dingbats, and flourishes
Accessible through OpenType features we can also find sets of graphics or icons that harmonize with the visual style of the type where they are included. These glyphs are specially useful to add visual cohesion to the layout, using letters and graphic elements designed to shine when they operate together.
![]()
Check out Montana Icons.
